
身為UI/UX設計一定要知道的12個好用又實用的網頁設計工具!!今天的文章都幫大家整理好啦千萬不要錯過喔(4)
本篇為系列文章,上篇請點UI,UX設計師非收不可的年度12個超狂網頁設計工具!!(3)
Origami Studio 打造出 FB 與 IG 的UIUX設計
臉書(Facebook)用來打造Instagram的原型UI/UX設計工具。即使不會寫程式的設計師也能快速建立App原型(Prototype),還可匯出原始碼給工程師使用,拉近設計師與工程師溝通的距離。臉書(Facebooke)旗下許多使用者介面是Origami Studio設計和建立而成,例如,Instagram、通訊軟體Messenger、社團功能Groups等。
臉書(Facebooke)在 2013 年推出了這個原型製作工具。起初建立在蘋果圖形視覺化應用程式Quartz Composer上的工具,是原生OS X的應用程式,但 Xcode 環境的那部分並不是最好的原型製作選擇。所以臉書(Facebooke)去年推出了 Origami Studio。
Marvel:產出APP的設計圖
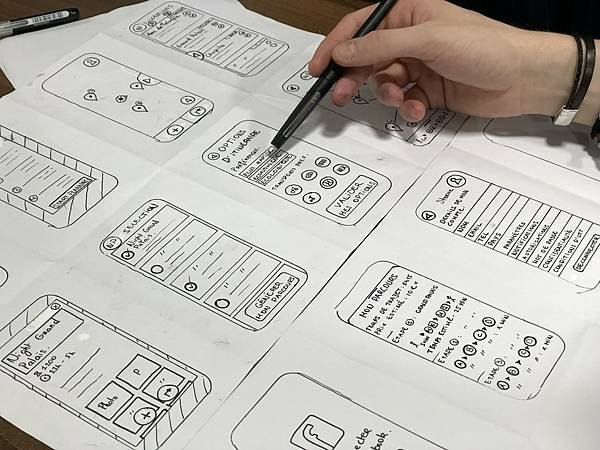
設計者不需會寫程式便能製作「會動」的app,這裡的會動指的是能夠像真正的app那樣操作,但只能呈現靜態的畫面,也無法在手機中真正運行,不過最大好處就是只要有設計圖,就能快速產生初版的Prototype,不需寫出真正的App就讓使用者體驗到UI/UX設計,如果想要修改畫面也能快速修改完成。
Justinmind 節省UI/UX設計的時間
快速一體化的原型UI/UX設計可讓設計人員專注於用戶體驗。很容易與最廣泛使用的設計平台結合,包括Sketch和Photoshop,可從這些平台中、瀏覽器或檔案系統中來新增內容和影像,甚至可使用Justinmind建立自己的UI圖庫,並提供全套模板來創建高擬真原型。
上述任何一個設計平台,都很適合目前的UI/UX設計師,與其花時間思考使用哪一個平台時,仍還是需要思考問題的本質,「心態」是最重要的一部分,有健康的心,在面對挑戰時試著使用適合的工具找方法解決,讓這些平台為整個團隊工作,自己在使用上愈駕輕就熟,就愈有時間與團隊和諧地進行網站創建工作。
更多網頁設計或程式語言相關文章請點閱下方連結
其他閱讀
疫情加速電商衝擊店面!富比士:2021年5大UI/UX設計趨勢
