close

上一篇給前端工程師的CSS盒子模型邊界篇大家都看了嗎? 今天要來說的是邊康留白篇~ 快學起來吧!!
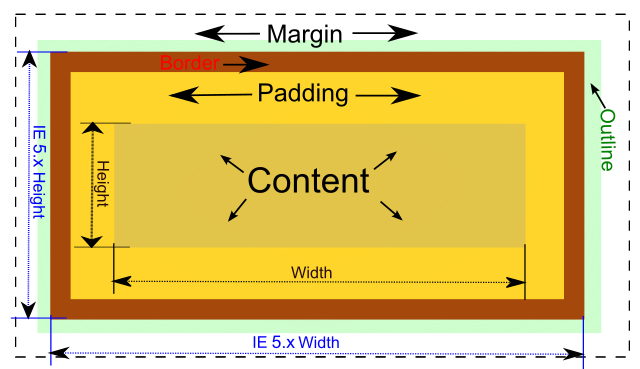
盒子模式 (box model) 是在CSS 中一個很重要的觀念。它是前端工程師用來描述一個元素是如何組成的。以下是盒子模式的式樣:

| 目錄 邊框 (border) 留白 (padding) |
邊框
Border 指的是邊框,介於外側的邊界 (margin) 與內側的留白 (padding) 之間。前端工程師們不須要特別的設定,CSS 碼如下:border: 邊界值 實線或是虛線 顏色;
邊框設定範例如下:
border: 1px solid #000000;
See the Pen margin:上下左右; (一個值) by Tedutw (@Tedutw) on CodePen.
以上面的範例來看,我們得到一個外層包了一層黑色 (色碼為 #000000) 實線 (solid)、寬度1px的框。 border的數值只需要用空格分開就可以了,屬性不需要一個一個個別的下,如:border-width、border-style、border-color 等等。留白
padding(留白)外側緊鄰邊框 (border)、內側緊鄰內容 (content)。如果沒有設定 padding,內容的部分就會黏著邊框。padding 就會吃到背景色。 以下是沒有設定 padding 的例子,可以看見內容的字緊鄰黑色的邊框See the Pen margin:上 左右 下; (三個值) by Tedutw (@Tedutw) on CodePen.
以下是有設定 padding 的例子, 可以看見內容的字與邊框有一段距離.這一段距離就是所謂的「padding」。padding會吃到背景色。See the Pen margin:上 左右 下; (三個值)-加上邊框 by Tedutw (@Tedutw) on CodePen.
Padding 的上下左右調整,語法跟 Margin 一樣,順序很重要。列舉如下:padding:[上面留白值] [右邊留白值] [下面留白值] [左邊留白值]
padding:[上面留白值] [左邊與右邊留白值] [下面留白值]
padding:[上面與下面留白值] [左邊與右邊留白值]
padding:[上面與下面與左邊與右邊留白值]
其他閱讀
HTML5教學----CSS基礎語法:字型與文字排列相關順序
你聽過的大企業都投入AI領域,你還不趕緊來個Python課程先?
文章標籤
全站熱搜


 留言列表
留言列表


